John Goodwin
CS Student, Educator, and Maker
“Somewhere, something incredible is waiting to be known.”
- Carl Sagan
Sratch3D
A Three.js based extension for the visual programming langue "Scratch".

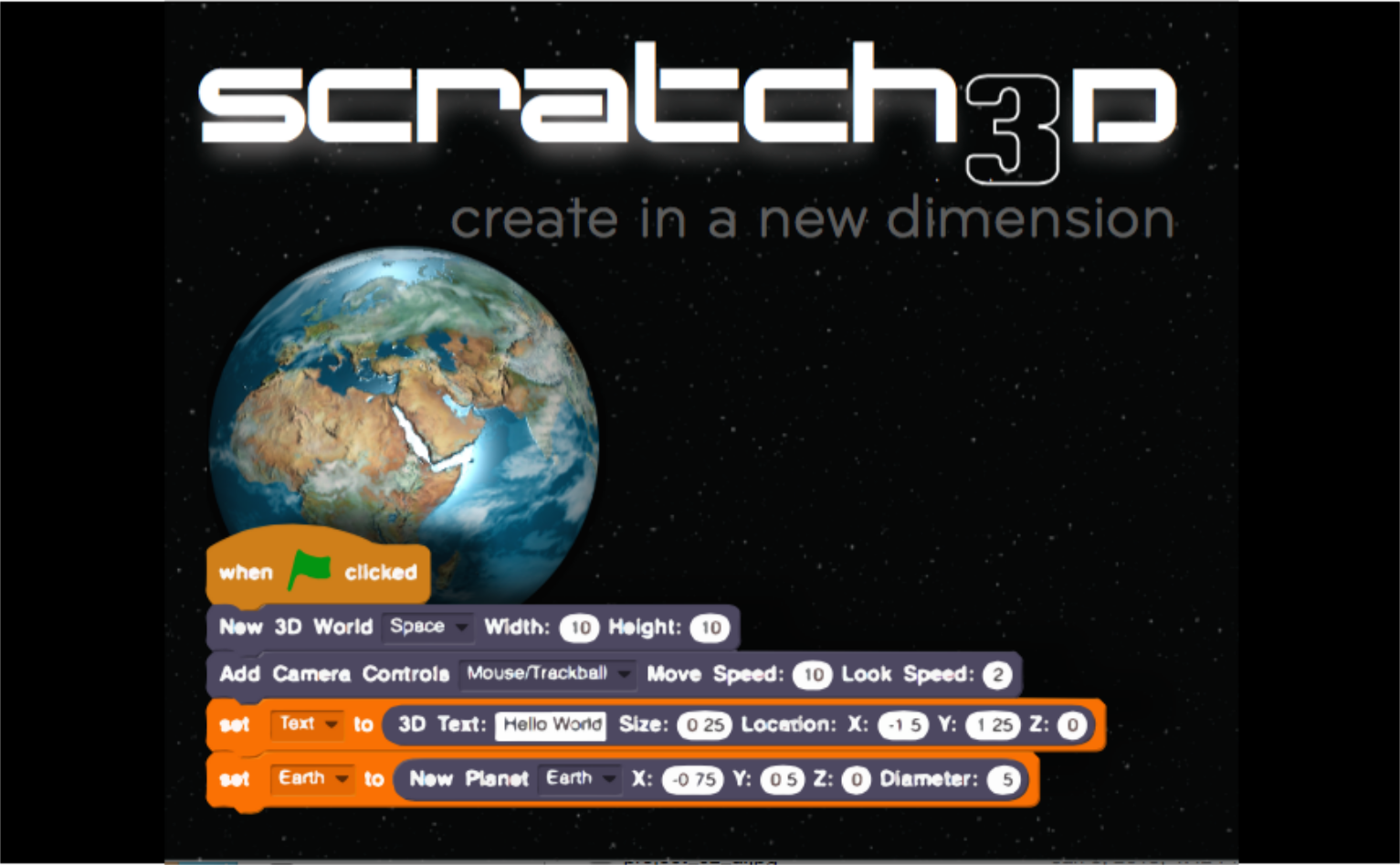
Sratch3D
Scratch3D is an extensive three.js extension for the MIT Media Lab's visual programming language, Scratch. The extension enables scratch developers to break out of the confining limitations imposed upon them by the 2 dimension space in which it Scratch inhabits.
- Team: Stephen Lewis and John Goodwin
- Role: Developer
- Year: 2015
Neuro View
A 3D View of a section of a mouse's brain

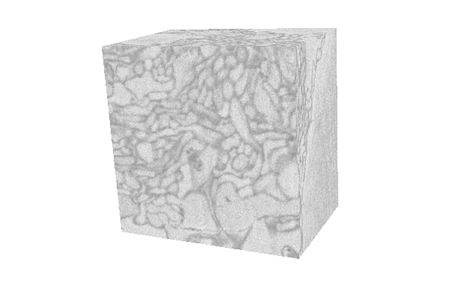
Neuro View
Neuro View is a simple project that allows you to slice through the different layers of a very small section of Mouse brain. Slicing through the brain cube with the left and right arrows allows you to follow the dendrite, seeing their path as they twist and turn through this section of brain and visualizing the connection they make with the dendrite from other neurons.
- Creator: John Goodwin
- Year: 2015
3D Printed Rubber Band Car
Tutorial and .stl Files

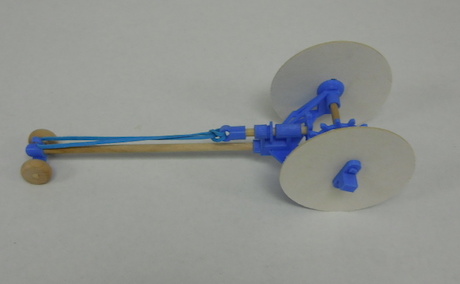
3D Printed Rubber Band Car
This is a project I work on for work and thought I would share it with the world. Click on "View Project" to see the complete tutorial and download the .stl files.
- Designer: John Goodwin
- Designed For: Dazzling Discoveries
- Year: 2015
Virtual White Board
Tutorial and Source Code Coming Soon!

Virtual White Board
Virtual White Board is an Intel Edison power device I created in collaboration with Dr. Scharff at Pace University. The device allows the user to update the message displayed on the LCD from any where via an internet connect app. The app also allows the user to adjust the color of the screen with a RGB slider.
- Created By: John Goodwin and Christelle Scharff
- Year: 2015
- Simple to set up and update – all of the content is inside a single "index.html" page
- Contains 19 type themes and 28 color themes which gives you over 500 unique design combinations – 58 background textures are included as well
- Each type theme is meticulously handcrafted to ensure attention is paid to the small typographic details
- Fully responsive design – looks great on all devices from desktops to laptops to tablets and mobile phones
- Swipe-enabled with hardware accelerated transitions – works super smoothly on touch devices like the iPhone and iPad
- Coded using the latest HTML5/CSS3 standards and all code is W3C valid and cross-browser compatible
- Video support – easily embed your videos from Vimeo or YouTube
- Clean and semantic SEO-friendly code
- Design featured on the FWA Public Shortlist, Creattica and numerous other design sites
- Support and documentation is available but everything is so simple to set up you probably won't need it
Subheader lorem ipsum
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec ac ante arcu, quis auctor sapien. Morbi magna leo, dapibus a pulvinar et, pharetra scelerisque felis. Mauris massa magna, gravida vitae convallis sagittis, sagittis ac ipsum. Integer arcu justo, vehicula vel accumsan ac, venenatis in massa. Curabitur in dui in urna interdum ullamcorper. Pellentesque ut imperdiet libero.
“Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec ac ante arcu, quis auctor sapien. Morbi magna leo, dapibus a pulvinar et, pharetra scelerisque felis. Mauris massa magna, gravida vitae convallis sagittis, sagittis ac ipsum. Integer arcu justo, vehicula vel accumsan ac, venenatis in massa. Curabitur in dui in urna interdum ullamcorper. Pellentesque ut imperdiet libero.” John Doe, Google
Subheader lorem ipsum
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec ac ante arcu, quis auctor sapien. Morbi magna leo, dapibus a pulvinar et, pharetra scelerisque felis. Mauris massa magna, gravida vitae convallis sagittis, sagittis ac ipsum. Integer arcu justo, vehicula vel accumsan ac, venenatis in massa. Curabitur in dui in urna interdum ullamcorper. Pellentesque ut imperdiet libero.
Subheader lorem ipsum
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec ac ante arcu, quis auctor sapien. Morbi magna leo, dapibus a pulvinar et, pharetra scelerisque felis. Mauris massa magna, gravida vitae convallis sagittis, sagittis ac ipsum. Integer arcu justo, vehicula vel accumsan ac, venenatis in massa. Curabitur in dui in urna interdum ullamcorper. Pellentesque ut imperdiet libero.

- Location: Stockholm, Sweden
- Email: hello@ivandesignostrom.com
- Résumé: resume.pdf
- LinkedIn: www.linkedin.com/in/ivandesignostrom